그저 내가 되었고
항해99) 웹종 4주차 [스파르타피디아] POST & GET 한 장 정리🤜🏻 본문
::차례::
사전 준비하기 > 뼈대 준비하기 > POST (포스팅하기) > GET(보여주기)
사전 준비하기
1) 원하는 위치에 새폴더 만들기
2) 새 프로젝트 생성 > 만든 폴더 클릭> venv 붙어있는지 체크 및 웰컴스크립트 박스 해제되었는지 체크 후 생성
3) flask 폴더 구조 만들기(프로젝트 설정하기, 총 4개): 새로 만들기 > 경로 > static, 새로 만들기 > 경로 > templates & templates 안에 index.html, 새로 만들기 > python파일 > app.py
4) 패키지 설치하기(총 5개): 설정 > 프로젝트: (폴더명) > + 클릭 후 flask, pymongo, dnspython, bs4, requests 설치
뼈대 준비하기
1) Flask 프레임워크 사용 위한(for 서버 구동) app.py 뼈대 코드 준비:
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/movie", methods=["POST"])
def movie_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg':'POST 연결 완료!'})
@app.route("/movie", methods=["GET"])
def movie_get():
return jsonify({'msg':'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)💡🤔 Flask? 크롬에서 http://localhost:5000/ 으로 접속 가능해짐!
@app.route('/') //얘가 http://localhost:5000/이고
@app.route("/movie", methods=["POST"]) //얘가 http://localhost:5000/movie인거얌@app.route('/')
def home():
return render_template('index.html') //얘는 localhost:5000에서 'index.html'이라는 html을 쓸거라는 뜻이얌
2) 프론트엔드 구현 위한 index.html 뼈대 코드 준비:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
display: none;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
<script>
$(document).ready(function () {
listing();
});
function listing() {
$.ajax({
type: 'GET',
url: '/movie',
data: {},
success: function (response) {
alert(response['msg'])
}
})
}
function posting() {
$.ajax({
type: 'POST',
url: '/movie',
data: {sample_give: '데이터전송'},
success: function (response) {
alert(response['msg'])
}
});
}
function open_box() {
$('#post-box').show()
}
function close_box() {
$('#post-box').hide()
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="star">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea id="comment" class="form-control" placeholder="Leave a comment here"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button onclick="posting()" type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic .net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
3) 이후 localhost:5000 들어가보면 바로 GET 연결 완료!라고 메세지 잘 뜸!! 왜냐?
<1>프: 페이지 들어오자마자 listing f(x) 가동되도록 이미 해놨고, 그 listing이 GET요청 확인하는 함수임. 그리고 그게 성공하면 response 변수값에 서버의 결과를 담아서 함수-msg alert-를 실행하게 해놨음.
<2> 백: GET요청을 받는 /movie라는 창구가 여기 있고, 요청 성공시의 msg 내용을 GET연결 완료!로 설정해 둠.
<3> 프: 성공했으니 화면에 GET 연결 완료! msg 띄워줌.
참고) https://mement-m0ri.tistory.com/52
🍒$.ajax({... 이건? 자바스크립트→서버를 요청(브라우저에서 엔터 치는 것과 마찬가지)
$.ajax({
type: "GET", // GET 방식으로 요청할게
url: "/test?title_give=봄날은간다", //요청할 url(test라는 창구에 가는데, title_give라는 이름으로(학번이라는 이름으로) 봄날은간다는 데이터를(학번을) 갖고 갈게
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 성공하면 response 변수값에 서버의 결과 값을 담아서 함수를 실행한다.
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})🍐 @app.route('/')...이건? 플라스크→클라이언트
@app.route('/test', methods=['GET']) // /test라는 창구에서 받을건데
def test_get():
title_receive = request.args.get('title_give') // title_give라는 이름으로 뭔가를 받아와서 title_receive라는 변수에 넣고
print(title_receive) // 그 변수를 찍어줬어
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
4) mongoDB Atlas 창 띄워두기(서버에 데이터 잘 들어오는지 체크체크): https://cloud.mongodb.com/
들어가기 전에) GET, POST 요청타입 리마인드
✔ 은행의 창구가 API와 같다는 것을 기억하시나요? 같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 처리하는 것이 다른 것처럼, 클라이언트가 요청 할 때에도, "방식"이 존재합니다. HTTP 라는 통신 규약을 따른다는 거 잊지 않으셨죠? 클라이언트는 요청할 때 HTTP request method(요청 메소드)를 통해, 어떤 요청 종류인지 응답하는 서버 쪽에 정보를 알려주는 거에요.
✔ GET, POST 방식 여러 방식(링크)이 존재하지만 우리는 가장 많이 쓰이는 GET, POST 방식에 대해 다루겠습니다.
* GET
→ 통상적으로! 데이터 조회(Read)를 요청할 때 -예) 영화 목록 조회
→ 데이터 전달 : URL 뒤에 물음표를 붙여 key=value로 전달 -예)google.com?q=북극곰
* POST
→ 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 -예) 회원가입, 회원탈퇴, 비밀번호 수정
→ 데이터 전달 : 바로 보이지 않는 HTML body에 key:value 형태로 전달
✔ GET, POST 요청에서 클라이언트의 데이터를 받는 방법?
예를 들어, 클라이언트에서 서버에 title_give란 키 값으로 데이터를 들고왔다고 생각합시다. (주민등록번호 라는 키 값으로 900120- .. 을 가져온 것과 같은 의미)
1) Jquery 임포트(<head>의 <title> 위에 적기!)(<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>)
2) GET요청 API코드 작성
3) GET 요청 확인 Ajax코드 작성
4) POST 요청 API코드 작성
5) POST 요청 Ajax코드 작성
POST) STEP INTO
[0] 조각 기능 구현해보기: meta태그 스크래핑(URL에서 페이지 정보 가져오기 - image, title, description)
| 이렇게, API에서 수행해야하는 작업 중 익숙하지 않은 것들은, 따로 python 파일을 만들어 실행해보고, 잘 되면 코드를 붙여넣는 방식으로 하는 게 편함. |
meta태그란? <head></head> 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들.
예) 구글 검색 시 표시 될 설명문, 사이트 제목, 카톡 공유 시 표시 될 이미지 등(우리는 그 중 og:image / og:title / og:description 을 크롤링 할 예정)
0-1) 연습 위한 meta_ptac.py 파일 만들기, 패키지 총 2개(bs4, requests)
0-2) 크롤링 기본 코드
import requests
from bs4 import BeautifulSoup
url = 'https://movie.naver.com/movie/bi/mi/basic.naver?code=191597'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
# 여기에 코딩을 해서 meta tag를 먼저 가져와보겠습니다.0-3) select_one 이용해 meta tag 먼저 가져와보기
⭐⭐⭐⭐⭐
- 만약, 검사의 head에서 고대로 가져오면: og_image = soup.select_one(meta property ="og:image") 👉🏻meta property="og:image" 여기 사이에 아무데도 띄어쓰기 금지!!!!! 정말 head에서 고대~~~~로 가져와야됨!!!!!
- 근데 실제 코드: og_image = soup.select_one('meta[property="og:image"]') 이렇게 들어감.
⭐⭐⭐⭐⭐
og_image = soup.select_one('meta[property="og:image"]')
og_title = soup.select_one('meta[property="og:title"]')
og_description = soup.select_one('meta[property="og:description"]')
print(og_image)
print(og_title)
print(og_description)
0-4) 가져온 meta tag의 content(알맹이)만 가져와보기
og_image = soup.select_one('meta[property="og:image"]')
og_title = soup.select_one('meta[property="og:title"]')
og_description = soup.select_one('meta[property="og:description"]')
image = og_image['content']
title = og_title['content']
description = og_description['content']
print(image)
print(title)
print(description)이거를 간단하게 수정도 가능해!! 👇🏻이렇게
og_image = soup.select_one('meta[property = "og:image"]')['content']
og_title = soup.select_one('meta[property = "og:title"]')['content']
og_description = soup.select_one('meta[property = "og:description"]')['content']
본격 구현하기 시작
(어떻게 만들지 파악 후 서버-클라이언트 연결 여부 체크하고/기완료/, 1]서버 만들고, 2]클라 만들고, 3]완성 확인)
|
🔮
1. 요청 정보 : URL= /movie, 요청 방식 = POST 2. 클라(ajax) → 서버(flask) : url, star, comment(클라이언트가 서버쪽으로 저 세 개 보냄) 3. 서버(flask) → 클라(ajax) : 메시지를 보냄(포스팅 완료!)(서버는 방금 2.에서 받은 url을 갖고 img, title, description 크롤링 + star, comment까지 DB에다 저장하고 끝낼 것) |
API 만들고 사용하기; 포스팅API (Create → POST)
1] 서버부터 만들자: url, star, comment 정보 받아서 저장
*가!장!먼!저!!!!!! pymongo랑 연결부터 시켜줘라!!!!!!(이거 안하면 db.movies...할때 db에 빨간줄 그임)
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.u33zjtg.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbspartafrom pymongo~ 이부분 추가해줌
* 일단 서버는 우리가 걍 받아서 이용할 정보 세 개인 url, star, comment를 각각 클라로부터 저런 이름으로(~~_give) 받을거야(og 아니니까 메타 X)
@app.route("/movie", methods=["POST"])
def movie_post():
url_receive = request.form['url_give']
star_receive = request.form['star_give']
comment_receive = request.form['comment_give']
* 글고 방금 받은 url로 크롤링을 하자. 크롤링은 위에서 연습한거(meta tag scrapping) 쓰면 됨!(meta_prac.py 파일)
- 일단 bs4 임포트부터: 메타프랙 파일에서 import requests / from bs4 import BeautifulSoup 이 두 줄 긁어와서 추가해주기
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.u33zjtg.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
import requests
from bs4 import BeautifulSoup- 크롤링 기본 코드 셋팅해주기: 메타프랙 파일에서 가져올건데, 메타프랙이랑 차이가 뭐냐면.. 우리가 지금 보고있는 애는 url을 받아와서 그 변수를 url_receive로 잡았잖아? 그래서 url은 메타프랙에서 안갖고와도 돼. 뭔말이냐면,
아래가 크롤링 기본 코드 셋팅이거든(이 포스팅 위에 있어!!) 근데 여기서 url은 필요가 없다능겨
import requests
from bs4 import BeautifulSoup
url = 'https://movie.naver.com/movie/bi/mi/basic.naver?code=191597'
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
# 여기에 코딩을 해서 meta tag를 먼저 가져와보겠습니다.글서 요만큼만 갖고올거여👇🏻(중간에 data = requests.get(url, ~)이라고 적힌건 갖고가서 data = requests.get(url_receive, ~)로 수정해주자!)
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')결과적으로 이렇게 된당👇🏻
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.u33zjtg.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
import requests
from bs4 import BeautifulSoup
@app.route('/')
def home():
return render_template('index.html')
@app.route("/movie", methods=["POST"])
def movie_post():
url_receive = request.form['url_give']
star_receive = request.form['star_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
return jsonify({'msg':'POST 연결 완료!'})
@app.route("/movie", methods=["GET"])
def movie_get():
return jsonify({'msg':'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
* 이제 image, title, description 요거 세 개 크롤링하면 되니까, 메타프랙 파일에서 다시 갖고오면 돼~!
og_image = soup.select_one('meta[property = "og:image"]')['content']
og_title = soup.select_one('meta[property = "og:title"]')['content']
og_description = soup.select_one('meta[property = "og:description"]')['content']👆🏻요 부분 말하는겨. print()는 딱히 쓸 일 없으니께 안가져와도 됨! 글서 최종적인 생김새는
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.u33zjtg.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
import requests
from bs4 import BeautifulSoup
@app.route('/')
def home():
return render_template('index.html')
@app.route("/movie", methods=["POST"])
def movie_post():
url_receive = request.form['url_give']
title_receive = request.form['title_give']
comment_receive = request.form['comment_give']
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
og_image = soup.select_one('meta[property = "og:image"]')['content']
og_title = soup.select_one('meta[property = "og:title"]')['content']
og_description = soup.select_one('meta[property = "og:description"]')['content']
return jsonify({'msg':'POST 연결 완료!'})
@app.route("/movie", methods=["GET"])
def movie_get():
return jsonify({'msg':'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)이렇게 나온다능....
* 이제는 DB에 저장하는 일만 남았다!!! 어케?! dbprac.py 불러와서 이용!!
- 우리는 지금 '저장'을 할거니까 요놈👇🏻을 갖다 쓰면 되고
doc = {'name':'bobby',
'age':21}
db.users.insert_one(doc)- users가 아니라 movies로 정해주자!!. 글고 name, age 얘들은 특별한 기능 X, 걍 우리가 임의대로이름 부여하는겨~! image, title, description(세 개는 크롤링), star, comment 까지 갖고오자.
doc = {
'image' : og_image,
'title' : og_title,
'descr' : og_description,
'star' : star_receive,
'comment' : comment_receive
}
db.movies.insert_one(doc)
* 마지막으로 띄워줄 메세지 수정!
return jsonify({'msg':'영화 기록 완료!'})
2] 이제 클라이언트 만들자(.....): url, star, comment 정보 보내주기
* 일단.. 밑의 부분을 수정할거야. posting()이라는 함수가 '기록하기'버튼에 onclick으로 붙어있으니까~~!(포스팅 역할 하도록 에이젝스콜)
function posting() {
$.ajax({
type: 'POST',
url: '/movie',
data: {sample_give: '데이터전송'},
success: function (response) {
alert(response['msg'])
}
});
}근데 위에서 sample_give 가져가는게 아니라 url, star, comment 얘들을 각각 ()_give 형태로 가져갈건뎁숑. 먼저 url, star, comment 얘들이 어디 붙어있나 보면 밑에 <div class="mypost">의 각각 자식 클래스 형태로 <~ id="url"> 이런식으로 돼있어. 걔들을 자바스크립트 콜링으로 데꼬오자.
(참고; 🍑 $('#names-q3').append(temp_html); 이건 "야 자바스크립트($ 달러 콜링), id가 names-q3에다가 내가 전달하고싶은 거(temp_html)를 append(선택한 요소 즉 names-q3의 내용 끝에 컨텐츠를 추가해줘)"이거임.)
function posting() {
let url = $('#url').val()
let star = $('#star').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/movie',
data: {url_give: url, star_give: star, comment_give: comment},
success: function (response) {
alert(response['msg'])
}
});
}
* 마지막으로 새로고침 시켜주는 코드를 맨 밑에 하나 추가!!('기록하기' 버튼 눌러서 서버에 저장되면서 화면도 새로고침되어 방금 추가한 카드가 벌써 떡하니 들어온 화면을 보여줄거야!!)
....
window.location.reload()
}
});
}
3] 로컬 DB(서버)에 잘 들어가나 확인해보기!
* localhost:5000 새로고침 > GET 연결 완료! msg 뜸 > '영화 기록하기' 클릭 > 아무 네이버 영화 url 넣고(극장판 짱구는 못말려: 수수께끼! 꽃피는 천하떡잎학교 https://movie.naver.com/movie/bi/mi/basic.naver?code=219812) 별점, 코멘트 작성 후 > '기록하기' 클릭 > 영화 기록 완료! msg 뜸 > pymongo 들어가보면 저장돼있음!!!!!
GET) STEP INTO
(어떻게 만들지 파악 후 서버-클라이언트 연결 여부 체크하고/기완료/, 1]서버 만들고, 2]클라 만들고, 3]완성 확인)
API 만들고 사용하기 - 보여주기API (Read → GET)
| 🔮 1. 요청 정보 : URL= /movie, 요청 방식 = GET 2. 클라(ajax) → 서버(flask) : (없음) (왜? 걍 다 받아오면 되니까) 3. 서버(flask) → 클라(ajax) : 전체 영화를 보내주기 |
1] 서버부터 만들자: 받을 것 없이 movie_list에 영화 목록 싹 담아서 내려주기~!
* db에서 싹 받아올거니까 dbprac.py 불러와서 뽑아쓰긩
# 여러개 찾기 - 예시 ( _id 값은 제외하고 출력)
all_users = list(db.users.find({},{'_id':False}))👆🏻요거 쓸거공 all_users랑 db.users는 users를 movies로 수정 필요!!
& return jsonify({'msg':'GET 연결 완료!'}) 이것도 좀 수정 필요해. 아래는 결과.
@app.route("/movie", methods=["GET"])
def movie_get():
movie_list = list(db.movies.find({},{'_id':False}))
return jsonify({'movies':movie_list}) //movie_list라는 이름으로 movies를 가져갈거란 뜻이야.
2] 클라이언트 만들자: 받을 것 없이 movie_list에 영화 목록 싹 담아서 내려주기~!
* 하나하나 전부 다 보여줄거니까 뭘 쓸까? for문을 쓰면 좋겠지~~! 자, 어디를 수정할거냐면👇🏻👇🏻여기
<script>
$(document).ready(function () {
listing();
});
function listing() {
$.ajax({
type: 'GET',
url: '/movie',
data: {},
success: function (response) {
alert(response['msg'])
}
})
}각각 어떻게 할건지 미리 설명할게.
<script>
$(document).ready(function () { //로딩이 완료되면
listing(); //listing() 함수가 불리고
});
function listing() { //그 listing()함수는
$.ajax({ //ajax 콜을 해서
type: 'GET', //GET요청에 들어가.
url: '/movie', //어디로? /movie로!
data: {}, //GET요청이니 딱히 줄 데이터는 없고
success: function (response) { //response를 받아와서
alert(response['msg']) //이건 좀 수정해서 카드 만들어 붙여줄거야
}
})
}
* for문 적어주자!!
- rows는 백엔드에서 네가 movie_list를 movies로 가져가게 한거고
- let ___ = rows[i]['___'] 여기서 ['___'] 안의 부분은? 이것도 네가 직접 써준거야 백엔드에서~!(doc로 서버에 저장할때!!) 보고싶으면 app.py서 봐도 되고, let rows=.. 밑줄에 console.log(response) 찍어서 검사>콘솔에서 확인해봐도 된다!!!!
success: function (response) {
let rows = response['movies']) //여기서 왜 movies? 그건 백엔드에서 return jsonify({'movies':movie_list}) 이렇게 movies로 줬기 때문
for(let i = 0; i < rows.length; i++) {
let image = rows[i]['image'] //여기서... ['image'] 이 image도 내가 백엔드에서 적어준 image!!
let title = rows[i]['title']
let desc = rows[i]['description']
let star = rows[i]['star']
let comment = rows[i]['comment']일단 여기까지. 근데 별은 ★이런 기호로 들어갔으면 좋겠으니까,, 저 코드 밑에다가 이거👇🏻 추가해줭
let star_image = '⭐'.repeat(star)고담에 let temp_html 써서 영화 카드들 옆으로 촥촥촥 붙게 하자!!
(참고; 🍎let temp_html = `<li>${newName}</li>`; 에서 temp_html 의미? '나 전달하고싶은/쓰고싶은 데이터가 있어'라는 뜻이고, let 그렇게 하라는거지. 그니까 let(temp_html)은 그렇게 해(네가 전달하고싶은거) =그건 바로= `(이거야)`)
1) let temp_html = `` 작성
2) `(여기)`에, 밑에 <body>에 적혀있는 카드 중 한 장 코드 쭉 긁어서 일단 작성👇🏻
let temp_html = `<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>`3) 수정수정
img src="~" 👉🏻 img src="${image}".. 이런식으로 다 바꿔줌!!
뜻? ${image} 이건 일단 자바스크립트 문법이니까, $달러 콜링(자바스크립트의) 위에서 let으로 각각 정의해준 image, title, desc, star, comment를 불러오는 것~~~!!~!~!~
let temp_html = `<div class="col">
<div class="card h-100">
<img src="${image}">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${descr}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
4) 이 카드들을 어디다가 붙여줄거야? 밑에 내려서 body부분 보면 cards-box에 id값이 붙어있어. 여기에 붙일거여.
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
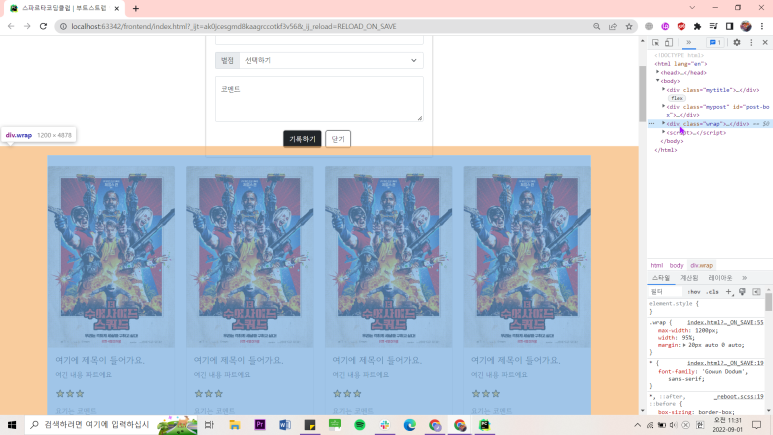
</div>어째서 mycards에 붙여져 있지 않냐고?!
참고) https://mement-m0ri.tistory.com/51
그쪽은 페이지에서 해당 영역 전체를 말하거든. 사진으로 보면 훨씬 쉬워.

이렇게 말이지. 그래서 각각 포스터들만 묶은 wrap의 자식 클래스인 <div class="row row-cols-1 row-cols-md-4 g-4">에다가 id를 주는거야.
암튼 저기에 append 써서 붙여주자. 마지막 한 줄 맨 밑에 추가!!!
let temp_html = `<div class="col">
<div class="card h-100">
<img src="${image}">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
$('#cards-box').append(temp_html) //달러 콜링에서 id값은 $('#여기')에 쓰고, 변수는 ${여기}에 쓰는 것 같음!!!
* 진!!!짜!!!!!!!!!!! 마지막으로!!!!!!!! 이 웹페이지 처음에 불러올 때, 먼저 기존의 입력된 것들 싹 비워주는 코드 하나만 추가!!!
이건 에이젝스 콜 전에 할거니까 listing f(x) 시작하자마자 실행되는걸로 적어줘야댐!!!!!!
긍까 $('#cards-box').empty() 이거 추가해서 이렇게👇🏻 나와
function listing() {
$('#cards-box').empty()
$.ajax({
type: 'GET',......
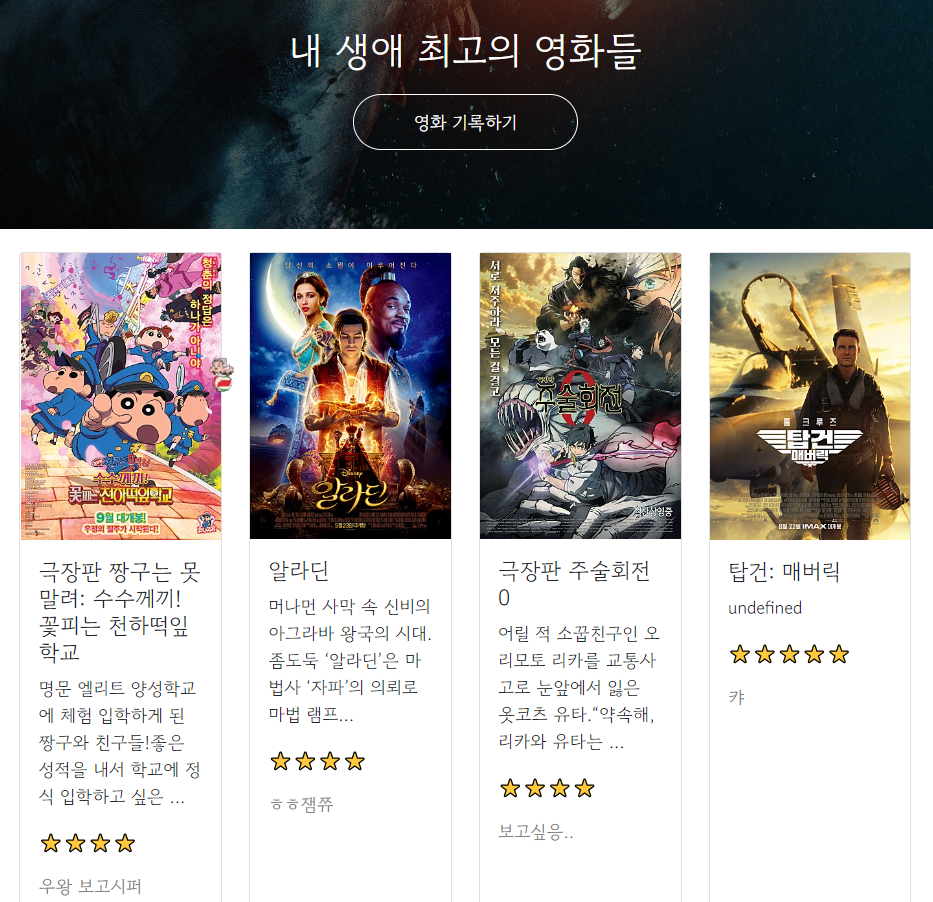
3] 완성 확인

네에~~~~~~잘돼여~~~~~~(감격)
'개발 > 항해99 9기' 카테고리의 다른 글
| 📚지금까지 헷갈리는 것 정리 (0) | 2022.09.09 |
|---|---|
| 항해99) 웹종 5주차 웹서비스 런칭 (0) | 2022.09.06 |
| 항해99) 웹종2주차 서버-클라이언트 통신~Ajax (0) | 2022.09.05 |
| 항해99) 웹종 4주차 [화성땅 공동구매] POST 연습 (0) | 2022.09.05 |
| 항해99) 웹종 3주차 DB (0) | 2022.09.05 |



