그저 내가 되었고
항해99) 웹종 2주차 jQuery 본문
목표::
- jQuery를 이용해 Javascript로 HTML을 쉽게 제어
- Ajax를 이용해 다시 서버에 데이터를 요청하고 받기
* JQuery?(웹종 교재 발췌)
👉🏻 jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드
👉🏻 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것(그렇게 때문에, 쓰기 전에 "임포트"를 해야 함)
👉🏻 css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있음. css에서는 선택자로 class를 썼다면, jQuery에서는 id값을 통해 특정 버튼/인풋박스/div/.. 등을 가리킴.
👉🏻 Javascript vs jQuery
Javascript로 아래와 같이 썼다면
document.getElementById("element").style.display = "none";jQuery는 아래와 같이 보다 간단하고 직관적임.
$('#element').hide();(위 코드는 무슨 뜻이냐면. $달러 콜링-제이쿼리 콜링- $('#element')이 부분은 id가 element인 애를 hide, 숨긴다)
⭐jQuery 임포트⭐
위의 링크에서 가져오면 되고, 그 코드는 아래와 같음. 얘를 <head>에 넣어줌.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>* jQuery 다뤄보기
(1) input 박스의 값을 가져와보기
영화URL 박스에 값을 가져가기 또는 입력하기. 그러려면 URL이라는 애를(그 입력하려는 박스를) 콕 집어줘야 함. CSS에서는 <div class=" ">로, JQuery는 <div id=" ">로 할 것. 그래서(class값 갖고 있더라도 걍 id값 하나 더 줘버리는겨)
※ 만약 input id 주려는데 부트스트랩에서 갖고올때부터 floatingInput 뭐 이런 이름 되어있으면 그냥 지우고 아래처럼 URL로 바꿔주면 됨)
<div class="form-floating mb-3">
<input type="email" class="form-control" id="URL" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>input id="URL"이렇게 지정해준 후, 콘솔창에
(아래 코드는 무슨 뜻이냐면. $('#URL')이 부분은 id가 URL인 애한테 jQuery 먹일 거고, 어떤걸 먹일거냐면 val('입력입력') 이렇게... value를 넣고싶어 지금)
$('#URL').val('입력입력')위의 코드 입력해주면 내가 만든 웹페이지의 영화URL창에

이렇게 글자 잘 들어오는 것 확인 가능.
그러면 내가 저 창에 직접 뭔가를 쓰고 그 값을 받아오고싶다면?
일단 입력입력 지우고, 내가 쓰고싶은 뭔가를 써 like 쿠로상스키다이스키 그 후 콘솔창에서
$('#URL').val()이렇게 치면 바로 밑줄에
'쿠로상스키다이스키'ㅇㅇ. 떠버림.
(2) div 보이기/숨기기
만약에 저 박스 자체를 감췄다 보여줬다 하고싶다?
그럼 역시 일단은 박스에도 id값을 줘야 함. class값이 이미 있어도 걍 id 하나 더 줘버리는 것. like
<div class="mypost"> 이랬던 애를
<div class="mypost" id="post-box"> 이렇게 말이지. 그 후 콘솔창에서$('#post-box').hide() 이렇게 적어버리면 바로 박스 사라짐.... It's like magic............어 근데 되살리고싶어? 걱정하지마
$('#post-box').show()쳐버리면 바로 다시 살아나거든.
물질계가 아니어서 가능한건데, 그냥 자기는 마법이라고 생각하자.
(3) 태그 내 html 입력하기(html을 동적으로 입력하는 방법)
예컨대 기존의 포스터 네 장 말고 앞으로도 추가되는 것들도 옆으로 붙여주고싶다?
일단 작성한 코드를 보면 포스터들이 모두 <div class="col">로 각각 잡혀있거든. 일단 지저분하니까 다 접어주자.
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col"...>
<div class="col"...>
<div class="col"...>
<div class="col"...>
</div>
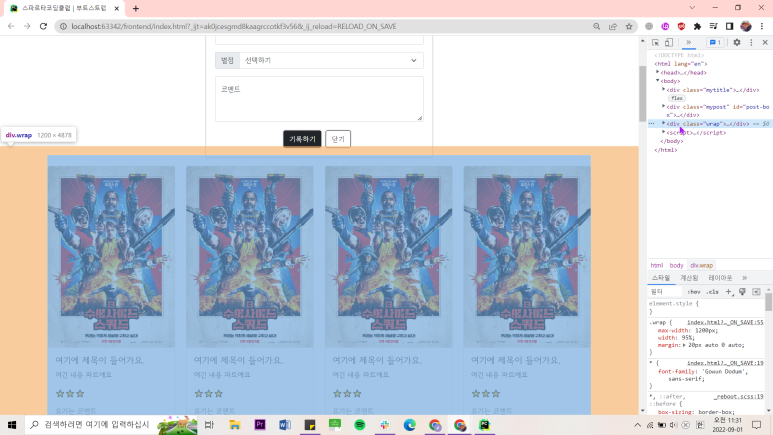
</div>여기서 id값을 줄거야. <div id="cards-box" class="row row-cols-1 row-cols-md-4 g-4"> 이렇게.어째서 "wrap"에다가 주지 않냐고? 그쪽은 페이지에서 해당 영역 전체를 말하거든. 사진으로 보면 훨씬 쉬워.

이렇게 말이지. 그래서 각각 포스터들만 묶은 wrap의 자식 클래스인 <div class="row row-cols-1 row-cols-md-4 g-4">에다가 id를 주는거야. 그 후에 다시 콘솔 창에서 일단
let temp_html = ``여기까지 입력해 줘. 그리고 포스터 한 장에 해당하는 긴 코드를 ` `여기 안에 넣어줄거야. 아래의 코드 중에서
<div class="wrap">
<div id="cards-box" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어가요.</h5>
<p class="card-text">여긴 내용 파트에요</p>
<p>⭐⭐⭐</p>
<p class="mycomment">요기는 코멘트</p>
</div>
</div>
</div>
<div class="col...>딱 아래만큼만 데려다 넣어줘.
(📚부트스트랩은 class 값으로 개체 종류를 구분. 그래서 두번째 줄에 class="row ~"에서 ~row-cols-md-4 g-4" 부분의 숫자 4 두개를 3 두개로 바꾸면 한줄에 포스터 네장에서 세장으로 바뀜. 뒤에 g-4는 아예 지워도 상관 없는듯?)
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어가요.</h5>
<p class="card-text">여긴 내용 파트에요</p>
<p>⭐⭐⭐</p>
<p class="mycomment">요기는 코멘트</p>
</div>
</div>
</div>그러면 콘솔창에는 이렇게 찍힐거야.
let temp_html = `<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어가요.</h5>
<p class="card-text">여긴 내용 파트에요</p>
<p>⭐⭐⭐</p>
<p class="mycomment">요기는 코멘트</p>
</div>
</div>
</div>`이렇게 친 후,
$('#cards-box').append(temp_html)이렇게 하면 포스터 한 장이 새로 추가돼. 신기하지.
더 신기한것도 있는데, 여기서 키보드 UP키(↑) + Enter 눌러주면 계-속 포스터가 추가돼.
아참. append()메쏘드는 선택한 요소의 내용의 끝에 콘텐트를 추가할 때 써.
* 좀 더 들어가기
우리 저 페이지에서, 사실 기록 하고 싶을때만 정보 입력하는 창이 필요하잖아. 그러니까
1) 처음에는 일단 뜨지 않다가
2) 타이틀에서 '영화 기록하기' 버튼 클릭하면 입력 창이 나타나게 하고
3) 입력 창의 '닫기' 버튼을 누르면 또 창이 사라지게
할 수 있으면 너무 짜릿하지 않겠어?
1)은 너무 쉬워. 그냥 그 창의 css 코드 맨 밑에 display: none; 한 줄만 추가하면 끝이야.
.mypost {
.....
display: none;
}
2)와 3)은 일단 함수를 줘야겠지.
2)부터 해볼게. 우선 버튼 클릭 시 어떠한 행동이 일어나도록 버튼에 함수 먼저 부여하자.
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들😎</h1>
<button onclick = "open_Box()">영화 기록하기</button>
</div>이렇게. onclick 시 "open_Box()"라는 행동을 하라고 명령하는거야.
저 자체로는 아무 효과도 없어. 네가 open_Box가 아니라 켄마라고 적어줘도 함수 정의만 제대로 show()라고 해주면 아무 문제 없어(ㅎㅎ) 이제 함수 정의를 하자.
<Script>
function open_Box() {
$('#post-box').show()
}이렇게.
좀 전에 말했듯 중요한건 $~의 코드 부분이야. sohw()는 이제 잘 알겠지? 앞의 것만 좀 더 익숙해지면 되겠다.
3)은 2)와 정말이지 똑같아. 우선 버튼에 함수 부여하기. onclik부터 봐줘.
<div class="mybutton">
<button type="button" class="btn btn-dark">기록하기</button>
<button onclick = "close_Box()" type="button" class="btn btn-outline-dark" >닫기</button>
</div>그 후 함수를 정의해주자. 아까 미리 정의해뒀던 show 함수 밑에 추가로 적어주면 돼.
<Script>
function open_Box() {
$('#post-box').show()
}
function close_Box() {
$('#post-box').hide()
}이렇게.
...
잘했어!
'개발 > 항해99 9기' 카테고리의 다른 글
| 항해99) 웹종 3주차 웹스크랩핑(크롤링) (0) | 2022.09.05 |
|---|---|
| 항해99) 웹종 3주차 Python (0) | 2022.09.05 |
| 항해99) 웹종 2주차 jQuery+Javascript 연습 & jQuery+Ajax 연습 (0) | 2022.09.05 |
| 항해99) 웹종 1주차 Javascript (0) | 2022.09.04 |
| 항해99) 웹종 1주차 HTML&CSS&부트스트랩 (0) | 2022.09.04 |