그저 내가 되었고
항해99) 웹종 1주차 HTML&CSS&부트스트랩 본문
헷갈리는 것::
- <style> 밑에는 .____{ }이렇게 적히는데 ____엔 div class="____"가 들어감!!!!
* HTML, CSS 기본 내용
1. HTML과 CSS의 개념
- 👉 HTML은 뼈대, CSS는 꾸미기!
- HTML은 구역과 텍스트를 나타내는 코드, CSS는 잡은 구역을 꾸며주는 것. HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다. HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
- 또한 CSS를 잘 사용할 줄 아는 것과, '예쁘게' 만드는 것은 다른 영역이기 때문에(붓을 잡을 줄 아는 것과 그림을 잘 그릴 줄 아는 것의 차이), 많은 경우 웹디자이너나 퍼블리셔에게 의존하게 됩니다.
2. HTML 기초
- 👉 HTML은 크게 head와 body로 구성
- head안에는 페이지의 속성 정보(페이지에서 실제로 눈에 보이는 부분은 전부 body!!!), body안에는 페이지의 내용.
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
- 페이지의 속성을 정의하거나, 필요한 스크립트들을 부름. 즉, 눈에 안 보이는 필요한 것들을 담는 것.
- body 안에 들어가는 대표적인 요소들: <div>-얘는 한 줄 다 먹음, <p>-문단이므로 줄바꿔짐, <ul> 또는 <ol>과 <li>는 목록, <h1~6>은 제목, <span>, <a>, <img>, <input>, <button>, <textarea> 등
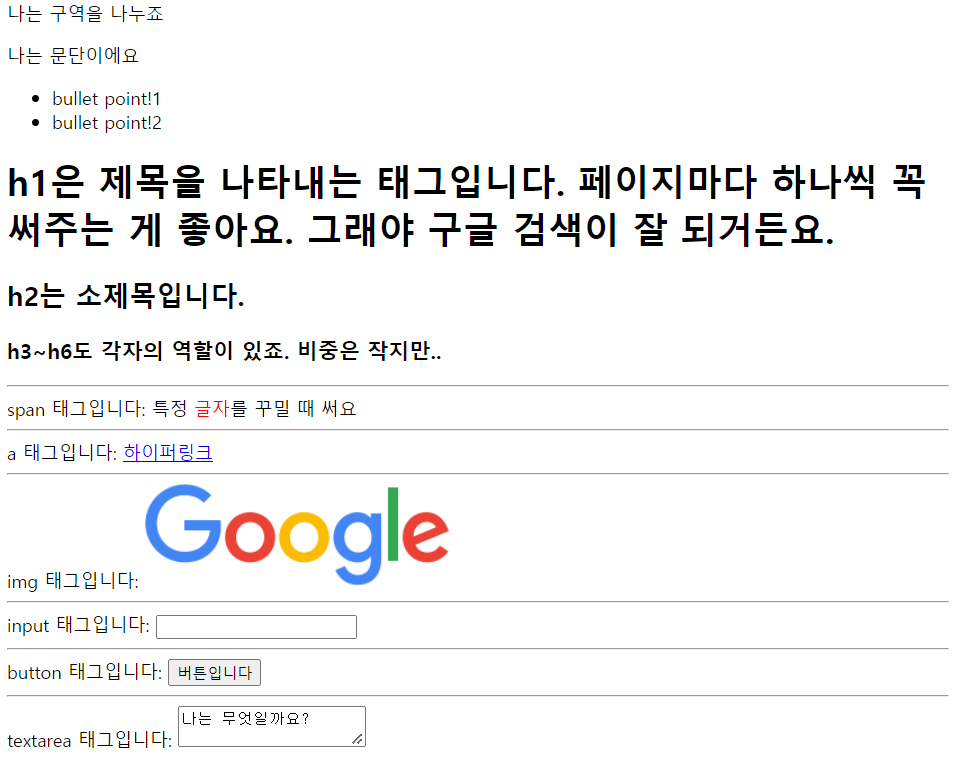
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
* CSS 기초
1) HTML 부모-자식 구조 살펴보기
👉🏻html 태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요. 나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받아 바뀜.

- 빨간색 div 안에 초록색/파란색 div가 들어 있는 상황. 지금 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동.
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀜.
2) CSS 기초
(1) CSS는 어떻게 사용? <head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성. mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 함!!
(2) 다 외워? ㄴㄴ 좀만 알아두고 나머지는 검색 ㄱㄱ
| 배경관련: background-color, background-image, background-size 사이즈: width, height 폰트: font-size, font-weight, font-family, color 간격: margin, padding |
(3) 실습!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.mytitle {
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-size: cover; /*백 이미지가 요소를 비율 맞춰 커버*/
background-position: center; /*☞image, size, position 세 개는 붙어다닌다!!*/
color: white;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
</style>
</head>
<body>
<div class = "mytitle">
<h1>로그인 페이지</h1>
<h3>아이디, 비밀번호를 입력해주세요</h3>
</div>
<p> ID : <input type="text"/></p>
<p> PW : <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>
만약에 얘를 페이지 중간으로 옮기고싶다? = 저 개체의 양쪽 여백을 동일하게 맞추고싶다?
💡width를 주고, margin: auto를 사용하자! 그래도 안되면? display:block을 추가!
👉🏻mytitle의 width를 300px 줬으니 .wrap으로 싸서 여기도 width 300px 주고(width 값을 안주면 div는 기본적으로 한 줄 꽉 다 먹어서 여백을 못줌....)
👉🏻양 옆 여백 맞추려면 margin을 auto로 처리해서 양 쪽을 밀 수 있는 만큼 알아서 최대한 밀어주도록 하는 것~!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.mytitle {
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-size: cover; /*백 이미지가 요소를 비율 맞춰 커버*/
background-position: center;
color: white;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
margin: auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h3>아이디, 비밀번호를 입력해주세요</h3>
</div>
<p> ID : <input type="text"/></p>
<p> PW : <input type="text"/></p>
<button>로그인하기</button>
</div>
</body>
</html>
배경 이미지를 좀 어둡게 처리하고싶다?! 👇🏻
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');* 폰트 지정하기
1) HTML: 폰트 쓰고싶으면 링크를 <title>밑에다가 넣어주고
<title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">2) CSS: <style> 선언 바로 밑줄에
<style>
* {
font-family: 'Jua', sans-serif;
}☞ *{ }은? 모든 코드에 해당 효과 주겠다!
* 파일 분리하기
: <style> ~ </style> 부분이 너무 길어지면 보기가 힘듦. 이럴 땐 아래와 같이 파일을 분리해둘 수 있음.
(1) style.css(이름 아무거나.css) 파일을 같은 프로젝트 폴더에 만들기
(2) style.css 파일에 <style> 속의 모든 애 긁어다 복붙(👇🏻이만큼만)
* {
font-family: 'Jua', sans-serif;
}
.mytitle {
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-size: cover; /*백 이미지가 요소를 비율 맞춰 커버*/
background-position: center;
color: white;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
margin: auto;
width: 300px;
}(3) html 파일에서는 <style></style> 아예 딜릿
(4) 링크 붙여서 head 태그에서 불러올 수 있게 해줌(👇🏻이거 붙일거고, 위치는 밑밑에)
<link rel="stylesheet" type="text/css" href = "(css파일이름).css"><head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
<style>* 부트스트랩?
부트스트랩 애들은 class 값으로 종류가 달라짐((https://mement-m0ri.tistory.com/51 예시))
(1) 그게 뭔데? 예쁜 CSS를 미리 모아둔 것(CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기. 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많.)
| 💡(남이) 미리 작성한 CSS를 내 HTML 파일에 적용한다는 점에서, bootstrap 적용은 CSS 파일 분리와 원리가 동일. 다만, CSS의 파일이 인터넷 어딘가에 있다는 점이 다를 뿐!! |
(2) 시작 템플릿:
밑에 좀 내용이 많은데.. 실제로 하려고 해보니까 그냥 utf-8 밑에 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 이거 적어주니까 script src 이거 두 개는 자동으로 따라붙네!!
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>
(3) 본격적으로 써서 만들어보기

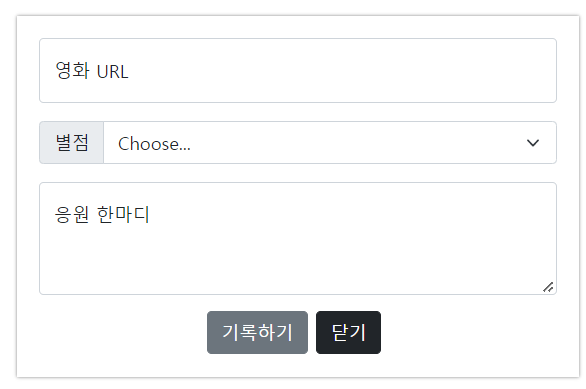
이 모양 하나 만드는데(서버 연결이고 뭐고 안됨....) 이렇게👇🏻 많은 코드가 짜여짐....
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>연습중연습중</title>
<style>
.cards-box {
box-shadow: 0px 0px 3px 0px gray; //박스 그림자 효과
padding: 20px;
width: 500px;
margin: 20px auto 20px auto;
}
.mybtn { //기록하기, 닫기 버튼 두 개? 얘네 둘 묶은 div 만들어서 display:flex
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 15px;
}
.mybtn > button {
margin-right: 7px;
}
</style>
</head>
<body>
<div class="cards-box">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원 한마디</label>
</div>
<div class="d-grid gap-2 d-md-block">
<div class="mybtn">
<button class="btn btn-secondary" type="button">기록하기</button>
<button class="btn btn-dark" type="button">닫기</button>
</div>
</div>
</div>
</body>
</html>
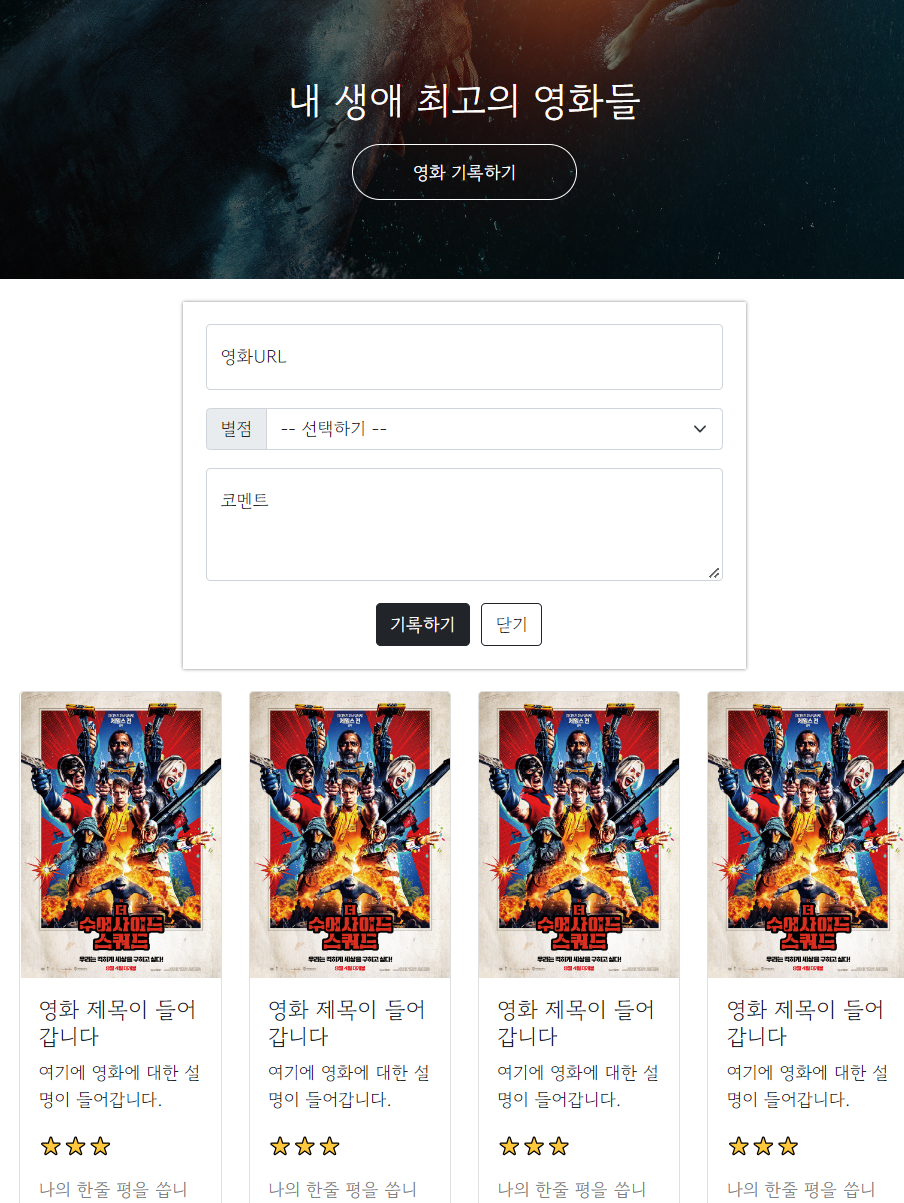
위의것 하는데 이만큼..👇🏻
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column; //☞이걸 flex-direction: row;로 바꾸면 내용물들이 옆으로 쭉 붙어 나옴(한 개의 row에)
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%; ///모바일 처리!!!!! 일단 95%로 맞춰
max-width: 1200px; ///그러다가 화면 폭이 1200px 넘어가면 1200px로 보여줘
}
.mypost {
width: 95%; ///모바일 처리!!!!! 일단 95%로 맞춰
max-width: 500px; ///그러다가 화면 폭이 500px 넘어가면 500px로 보여줘
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
'개발 > 항해99 9기' 카테고리의 다른 글
| 항해99) 웹종 3주차 웹스크랩핑(크롤링) (0) | 2022.09.05 |
|---|---|
| 항해99) 웹종 3주차 Python (0) | 2022.09.05 |
| 항해99) 웹종 2주차 jQuery+Javascript 연습 & jQuery+Ajax 연습 (0) | 2022.09.05 |
| 항해99) 웹종 2주차 jQuery (0) | 2022.09.04 |
| 항해99) 웹종 1주차 Javascript (0) | 2022.09.04 |



